Sziasztok!
Meghoztam az első önálló bejegyzésemet ezen a blogon, ami nem mással foglalkozik, mint a modulsávba beillesztett képekkel, amiknek teljesen oda nem illő, erőltetett, vagy mindenféle apró karaktereket adtok címnek. Mióta kritikákkal foglalkozok, rengeteg olyan bloggal találkoztam, ahol vagy a kép alá szánt szöveg első szavát írták címnek, vagy csak egyszerűen egy pontot, esetleg csillagot. Az első megoldás annyira nem is rossz, bár én néhol kicsit erőltetettnek érzem, míg az utóbbi nagyon zavar. Elképzelhető, hogy velem van a baj, de nagyon tud idegesíteni, amikor egy szép kinézetű blogot nézegetek és az egyik képnél ott van egy csillag. Semmi köze a képhez, nem utal semmire, egyszerűen csak ott van és kész. A blogspot valamilyen érthetetlen okból kifolyólag kötelez arra, hogy címet adj a képednek, ezért arra gondoltam, valahogy megpróbálom kijátszani, hátha sikerül. Elsőre sikerült is, bár nem biztos, hogy a legegyszerűbb módszert találtam meg, vagy az egyetlent, de annyira örültem neki, hogy nem is volt kedvem mást keresni. Ebben a bejegyzésben megpróbálom nektek elmagyarázni, miként tudjátok leszedni a pontokat, csillagokat a képetek tetejéről.
Első lépésként a szokásos módon kell beillesztenetek egy képet, aminek adtok címet, mert ugye anélkül nem engedi, hogy lementsétek. Ha ez megvan, be kell mennetek a blog HTML kódjába.
Ha rákattintottatok be fogja adni a blogotok HTML kódját, amibe nem lenne előnyös belepiszkálnotok, ha nem értetek hozzá, mert teljesen tönkretehetitek a blogot és csak nagyon sok idő bajlódás után állna vissza a régibe. Ezért nem ajánlom, hogy olyan dolgokat írjatok át, amiről nem tudjátok, hogy micsoda.
Második lépésként felül az "Ugrás a modulra" fülecskére rákattintva lenyílik, ahol megjelenik az összes modulotok. Innen kell kiválasztanotok a képet, amiről le szeretnétek szedni a címet.
Amint láthatjátok, nekem hat képem van, ami közül választani tudok. A modulok abban a sorrendben vannak, ahogy a blogotokban is, ezért ha a kép a blogotok tetején van, akkor ott keressétek, ne az alján. Mint ezt a neve is mondja, a képhez fog ugrani a HTML kódban.
Keressétek meg a képetek a kódban, majd a mellette lévő kis, fekete háromszögre kattintsatok rá.
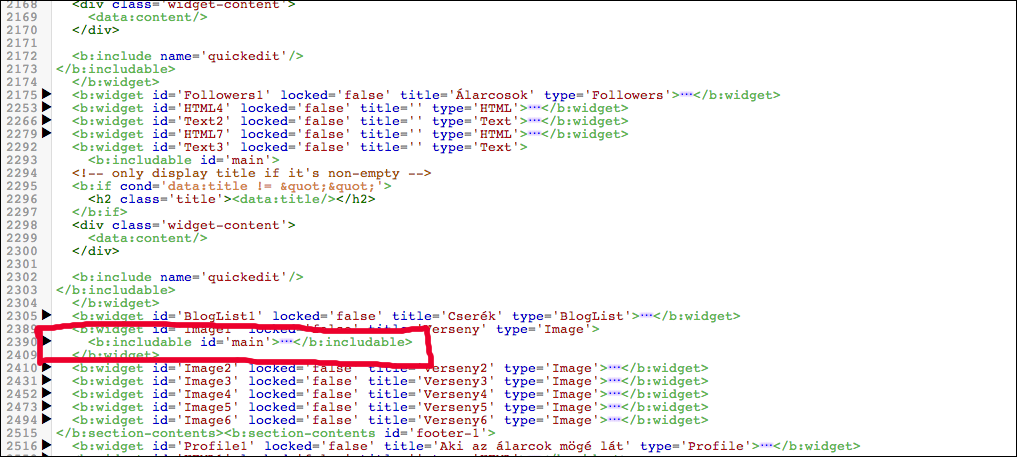
Amint láthatjátok, le fog nyílni, ezért kiad még több adatot az adott modulró. Na, ez nekünk még nem elég, ezért a pirossal bekeretezett fekete háromszöget is nyissátok le.
Itt már tényleg egy csomó mindent tudni fogunk a képről, de nekünk csak három sor kell az elejéről. Ezt be is kereteztem pirossal. Ha azt akarjátok, hogy a blogspot ne jelenítse meg a képnél a neki szánt címet, akkor ezt a három sort egyszerűen töröljétek.
Ha ezt megtettétek, akkor az eredményt leellenőrizhetitek, mielőtt még elmentenétek a HTML kódot. Ezt felül a "Sablon előnézet" gomb rákattintásával tehetiket meg.
Amint láthatjátok a képemnek már nincsen címe. Ez nem egy túl bonyolult, vagy hosszadalmas megoldás, és azért még sem rontja a blogotok összhangját egy oda nem illő pont vagy csillag.
ÉÉÉÉS....
VAN MÁSIK MEGOLDÁS!
Tulajdonképpen ez nem is arra megoldás, hogyan szedjétek le a beillesztett képetek címét, hanem hogyan tegyetek a modulba képet cím nélkül. Nagyon hasonlónak tűnhet, de sokban különbözik. Ugyanis, míg amit elsőnek mutattam, ott a blogspot képes modulját használtuk, itt egy sima HTML/Javascriptbe kell beletenned a képet. Ez annyival előnyösebb, hogy itt meg tudsz adni egyetlen képnek saját útmutatásokat. Én például ezt alkalmaztam a blogom tetején lévő képnél, mert itt tudtam neki csinálni árnyékot és még a széleit is sikerült lekerekítenem anélkül, hogy a többi kép is megváltozott volna.
Először is, töltsétek fel a képetek egy képfeltöltő oldalra (én ezt használom), másoljátok ki a direkt linket és tegyétek be ezt a kódot a HTML/Javascript modulotokba.
<img width="100%" alt="" src="IDE JÖN A LINK"/>
És voilà! a kép megjelenik a modulban, de nincsen neki címe. :)
Remélem, tudtam segíteni és mindenkinek sikerült leszednie a címét a képének. Ha ez még sem így történt volna, nyugodtan írjatok nekem megjegyzést, üzenetet a chaten, vagy ahol tudtok, és igyekszem minél hamarabb felkeresni titeket és a segítségetekre lenni. :)
Ha ezt megtettétek, akkor az eredményt leellenőrizhetitek, mielőtt még elmentenétek a HTML kódot. Ezt felül a "Sablon előnézet" gomb rákattintásával tehetiket meg.
Amint láthatjátok a képemnek már nincsen címe. Ez nem egy túl bonyolult, vagy hosszadalmas megoldás, és azért még sem rontja a blogotok összhangját egy oda nem illő pont vagy csillag.
ÉÉÉÉS....
VAN MÁSIK MEGOLDÁS!
Tulajdonképpen ez nem is arra megoldás, hogyan szedjétek le a beillesztett képetek címét, hanem hogyan tegyetek a modulba képet cím nélkül. Nagyon hasonlónak tűnhet, de sokban különbözik. Ugyanis, míg amit elsőnek mutattam, ott a blogspot képes modulját használtuk, itt egy sima HTML/Javascriptbe kell beletenned a képet. Ez annyival előnyösebb, hogy itt meg tudsz adni egyetlen képnek saját útmutatásokat. Én például ezt alkalmaztam a blogom tetején lévő képnél, mert itt tudtam neki csinálni árnyékot és még a széleit is sikerült lekerekítenem anélkül, hogy a többi kép is megváltozott volna.
Először is, töltsétek fel a képetek egy képfeltöltő oldalra (én ezt használom), másoljátok ki a direkt linket és tegyétek be ezt a kódot a HTML/Javascript modulotokba.
<img width="100%" alt="" src="IDE JÖN A LINK"/>
És voilà! a kép megjelenik a modulban, de nincsen neki címe. :)
Remélem, tudtam segíteni és mindenkinek sikerült leszednie a címét a képének. Ha ez még sem így történt volna, nyugodtan írjatok nekem megjegyzést, üzenetet a chaten, vagy ahol tudtok, és igyekszem minél hamarabb felkeresni titeket és a segítségetekre lenni. :)
További jó olvasgatást és blogolást kívánok!
M. Mircsi






Nincsenek megjegyzések:
Megjegyzés küldése